2010年08月13日
TOP画&タイトル加工。
 お盆なのに今一つ天気も良くないし、出撃もできずダラダラとネット徘徊しては
お盆なのに今一つ天気も良くないし、出撃もできずダラダラとネット徘徊しては無駄にポチッとしてしまって、ウヒョヒョと喜ぶ間もなく
もっと安い店をみつけちゃって
怒りの遣り場もなく悶々としている、哀れな皆さまコンニチハ。
「ボンヤスミ」 という漢字を知らない自分にちょっと引いている、
なにを隠そうマスヲ。です (*´∀`)ノ
暇を持て余してPCに向かっているならこの際、ブログデザインを少しイジってみませんか?
「維持っているので結構です」というアナタ、ブラウザの「戻る」からお戻りください (σ゚∀゚)σ
皆さんが気になっているであろうカスタムの一つがコレでしょう。

気になるでしょ? 気になってたでしょ?
・・・気にしろ! コラー!
ヽ(#゚Д゚)ノ┌┛ガッ(ノ`Д´)ノ
リンクが動くのもさることながら、タイトルが影文字です。
ワタシの知る限り、ナチュラムブログでこの加工は見たことが無いですし。
まぁ いわゆるアレです。 マスヲ。オリジナルなのですけど。
ちょっとこの辺、順を追って解説してみますね。
①動くリンクについて
手順1 johnさんのやり方そのままです。詳しくはご本人に訊いてきてくださいw
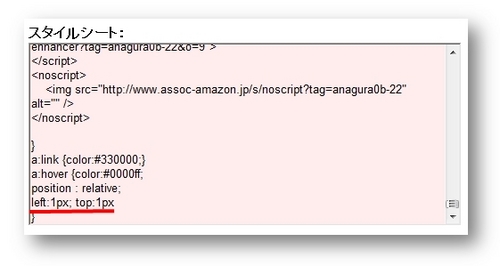
コレをスタイルシートの最後に書き加えます。 文字の色(color)はココで探してきてくださいね。

こうすることで、リンク箇所にカーソルを乗せると、リンク自体が動くようになります。
「position」という配置方法で、relative(相対配置)するという指令です。
リンク(a)の上にマウスが乗った時(:hover)、右下に(topとleft)1pxずつ動かしています。
具体的にどの程度動くのかは、当ブログのそこらじゅうで確認してきてください。
できればお手元にクレジットカードとか持っていると、更に理解が深まると思いますよー。
②影文字タイトルについて
①で説明した「動くリンク」を応用しています。
正直いって、見た目よりもかなりアナログ作業です。そしてなにより面倒です。
面倒くさがりな方には、チカラ一杯オススメしません。
面倒くさがりな方には、チカラ一杯オススメしません。
この加工は、TOP画像(タイトル画像)の差し替え作業が必須になります。
タイトル文字の加工なのですが、実は背景画像のほうを加工しています。
ですので基本的に、TOP画像の交換はできるという態で説明させていただきますね。
とはいえ、まぁ 一応・・・ 軽く説明しちゃいますかー ・・・イイヒトすぎるな自分www
用意する画像のサイズは テンプレートのカスタマイズから入ってスタイルシートから読み取れます。
この青ラインの数値が画像の入るべき枠の横幅。

ちょっと下に移動して。 赤ラインは画像のファイル名。青ラインが枠の高さ。

ここから読み取るべきは、画像の入るスペースの寸法です。
スペースにピッタリの画像を用意するのが普通なので、是非とも「横975px、縦500pxの画像」を用意しましょうね。
勿論、この数値はこのテンプレートにおける寸法ですので、それぞれのテンプレートによって違いますからね。
手順2 ってことで「横975px、縦500pxの画像」をご用意させていただきました。

「大きなサイズの画像の撮り方」「画像のサイズ変更のやり方」なんかはブログカスタマイズと違う範疇ですので、ここでは割愛します。
手順3 コレを普通の手順でアップロードします。

リサイズしないように! オリジナルサイズ(975×500)で投稿してくださいね。
手順4 画像一覧に載りました。 そして赤枠で示した画像をクリックする。

手順5 コレコレ このアドレスをコピーして

手順6 このカッコ内を書き換えます。

コレで基本的にTOP画像の交換は完了です。 ふう。
あ いや! 本題はココからなの!
手順7 前述した動くリンク用のタグの数値を「3px」に書き換えます。

前述した①を全て理解されていれば、この数値を書き換えたということの意味、わかりますよね?
「position」という配置方法で、relative(相対配置)するという指令です。
リンク(a)の上にマウスが乗った時(:hover)、右下に3pxずつ動かしています。
というふうに替えました。 さらに。
手順8 赤ライン部の色を「#000000」に置き換えます。

リンク(a)の上にマウスが乗った時(:hover)、文字を黒くします。 となります。
 手順9
手順9さぁ この状態でこのテンプレートを「登録」し、
「このテンプレートを使う」で
使用テンプレートを切り替えてみましょう。
そしてブログをネット上で確認してみましょう。
これで、
新しいTOP画に切り替わり、
タイトルにカーソルが乗った時だけ文字が右下に3pxずれて、黒くなる ようになりました♪

↑便宜上、カーソルが映ってませんがね、カーソルを乗せるとこういう状態ですよ。
おめでとうございます。これで背景となる画像は完成しました。
ここからは更に、見事なるチカラ技ですよー。
手順10 ネット上のブログ画面でカーソルをタイトルに乗せた状態でプリントスクリーンしてください。
あ もちろん TOP画を全部網羅するようにね。
それを画像加工ソフト等に貼りつけ横975px 縦500pxでキッチリ切り抜いてください。

ワタシはフリーソフトのJTrimを愛用してます。 ま、この程度なら必要充分ですねー。
切り抜いたら、別の名前を付けて、しっかり保存しといてくださいね。
ここまでクリアできれば、完成したも同然です。 んじゃ ラストスパート!
手順11 切り抜いた画像について、手順3からやり直しのようにすすめていきます。
手順3−2 リサイズしないように注意して、アップロードします。
手順4−2 画像一覧に載ったら、画像をクリック。
手順5−2 現れた画像のアドレスをコピーして
手順6−2 カッコ内を書き換えます。
手順12 赤ラインの数値を1pxに戻します。

これで カーソルを載せた時の文字の動きが1pxに戻りました。
お? なんとなくカラクリがわかってきましたか? (´∀`*)ウフフ
手順13 赤ラインの色を「#FFFFFF」に設定します。

これで通常時もカーソルを乗せた時も、文字の色は白です。 あ カーソルを乗せた時に動く量は1pxね。
そうそう 緑ラインの部分は下線の有無を示しますが、邪魔なので「下線無し」に設定しときますよ。
あとは「登録」してオワリです!
じゃ、 これで完成です! お疲れさまでしたー
こうなっていれば正解っすねー。 なってるでしょ?

タイトル字のカスタムでありながら、基本的には背景画像をイジるという意味、お解りいただけましたでしょうかー?
要点としましてはね。
・文字の影の部分は、元の文字から右下に3pxズレる位置に設定し、背景画像に貼りつける。
・元の文字は、カーソルを乗せた時だけ右下に1pxだけ動くように設定する。
おやおや 文字で表すと随分と簡単ですことw これだけで済めば話は至極簡単なのだけどねぇ・・・
ワタシはPC関連は素人ですし、この方法も手探りで到達した方法です。もっとイイやり方があるのかもしれません。
もともとPCが苦手な素人が、素人なりに苦労して到達したので、
すっきりとした解説ができないぶん、上級者には手間のかかる説明をしているのだと思います。
その代わり、手探りのヒトの気持ちがわかるぶんだけ、そのチカラにはなれるのではないかな、と。
この記事を書くのもかなり時間がかかっていますし、別に教える義理もないのだけれど
誰かのお役に立てたのなら、その苦労も報われるかな、と思っています。
理解できているかどうか、それはちょっと自信ありませんけどねーwww
この記事自体はリンクフリーですが、お役に立てたならいつでもコメントやトラックバックを頂けると嬉しいです。
「できたよー」と一言いただければ、近日動作チェックに伺いますのでねー。
また「ココがちょっとわからなかった」という声もお待ちしてます。わかりやすく解説し直しできるかもしれませんので。
最後になりましたが、このカスタムはjohnさんの記事からインスパイアされたものであります。
篤く御礼を申し上げます。 お礼にjohnさんのブログリンクからなにか買ってあげてください。 皆さんが(σ゚∀゚)σ
Posted by マスヲ。 at 01:57│Comments(12)
│ブログ話
この記事へのコメント
えっと、
わかり易いがワカラン!
細かいことはアレだけど、アレって何だ?(笑)
そのままやれば簡単にできるね!
わかり易いがワカラン!
細かいことはアレだけど、アレって何だ?(笑)
そのままやれば簡単にできるね!
Posted by ぶる at 2010年08月13日 04:54
■□ ぶるさん@え 送ってくれたのー んじゃぁ 楽しみにしてますーo(^-^)o
お勤めご苦労様です。 携帯からみてた? 訳ワカンナイでしょ?
なんというか、影文字作成の「基本概念」を伝えたかったのですよ。
TOP画の交換をマニュアル無しで出来るヒトだったら、理解してくれるかな〜? なんて。
「理解はするけど、そんなに面倒なことをしてたのね。しかも画を換える度にw」ってトコでしょうか。
慣れれば全工程で5分と掛からないんだけどねー
これを契機に動くリンク、流行るかな? ヽ(´∇`)ノ
お勤めご苦労様です。 携帯からみてた? 訳ワカンナイでしょ?
なんというか、影文字作成の「基本概念」を伝えたかったのですよ。
TOP画の交換をマニュアル無しで出来るヒトだったら、理解してくれるかな〜? なんて。
「理解はするけど、そんなに面倒なことをしてたのね。しかも画を換える度にw」ってトコでしょうか。
慣れれば全工程で5分と掛からないんだけどねー
これを契機に動くリンク、流行るかな? ヽ(´∇`)ノ
Posted by マスヲ。 at 2010年08月13日 09:13
こんいちはぁ~。
影文字・・・力技だったんですね~(笑)
コノ頃、メンドくさくてTOP画像変えてねぇなぁ~
って、イイ写真が撮れてないだけだったり。。。
影文字・・・力技だったんですね~(笑)
コノ頃、メンドくさくてTOP画像変えてねぇなぁ~
って、イイ写真が撮れてないだけだったり。。。
Posted by gu〜ri at 2010年08月13日 17:56
at 2010年08月13日 17:56
 at 2010年08月13日 17:56
at 2010年08月13日 17:56■□ gu~riさん@腕時計を大事にするヒトは奥様を大切にするらしいっすよ♪
何がチカラ技なのか、ちゃんと伝わってるようでよかったヽ(゚∀゚)ノ
それすら伝わらなかったらどうしようと危惧していたので。
gu~riさんトコのTOP画はイロイロ切り替わるので
あんまり「変わってないのかどうか」は分かりかねますがwww
よくよく見ると、うん 確かに最近は新しい画は見ないといえば見ない・・・
TOP画にしようと構図を考えると、逆になかなかうまくいかなかったりしますよねー
何がチカラ技なのか、ちゃんと伝わってるようでよかったヽ(゚∀゚)ノ
それすら伝わらなかったらどうしようと危惧していたので。
gu~riさんトコのTOP画はイロイロ切り替わるので
あんまり「変わってないのかどうか」は分かりかねますがwww
よくよく見ると、うん 確かに最近は新しい画は見ないといえば見ない・・・
TOP画にしようと構図を考えると、逆になかなかうまくいかなかったりしますよねー
Posted by マスヲ。 at 2010年08月14日 03:34
at 2010年08月14日 03:34
 at 2010年08月14日 03:34
at 2010年08月14日 03:34634ぱぱ~です。
こんなに手が込んでいたんですねぇ~
ウチは、いまだに TOP画オリジナルにしてないし・・・
まずは、そこからかなぁ~ (^_^;)
こんなに手が込んでいたんですねぇ~
ウチは、いまだに TOP画オリジナルにしてないし・・・
まずは、そこからかなぁ~ (^_^;)
Posted by なかむさし at 2010年08月14日 17:21
at 2010年08月14日 17:21
 at 2010年08月14日 17:21
at 2010年08月14日 17:21こんばんは(^-^)
あら・・・ご紹介ありがとうございます(^^;;;
それにしてもTOP画のタイトル影ってすごく大変だったのですね。
わかりやすい紹介でしたが、これやるとなると大変です(笑)
それをマスヲ。さんやられていたのですね。。。スゴイです!!!
あら・・・ご紹介ありがとうございます(^^;;;
それにしてもTOP画のタイトル影ってすごく大変だったのですね。
わかりやすい紹介でしたが、これやるとなると大変です(笑)
それをマスヲ。さんやられていたのですね。。。スゴイです!!!
Posted by john at 2010年08月15日 01:02
at 2010年08月15日 01:02
 at 2010年08月15日 01:02
at 2010年08月15日 01:02■□ ぱぱ634さん@三脚にソリステ20打ちが必要ですわな。田代では。
あはは 手が込んでますよね。普通の感覚からすると。
TOP画像の差し替えだけなら、ホントに一瞬なんですけどね。
月イチ以上のペースで交換してるんで、もはやなんとも思わなくなりましたけど。
むさし家のTOP画、最初知らなくてオリジナルだとおもってました・・・
差し替えは手順どおりやればホントに簡単なので、ゼヒやってみてくださいー
あはは 手が込んでますよね。普通の感覚からすると。
TOP画像の差し替えだけなら、ホントに一瞬なんですけどね。
月イチ以上のペースで交換してるんで、もはやなんとも思わなくなりましたけど。
むさし家のTOP画、最初知らなくてオリジナルだとおもってました・・・
差し替えは手順どおりやればホントに簡単なので、ゼヒやってみてくださいー
Posted by マスヲ。 at 2010年08月15日 04:19
at 2010年08月15日 04:19
 at 2010年08月15日 04:19
at 2010年08月15日 04:19■□ johnさん@PUポールを頼むと、どうやらアノ箱になるみたいです。ウチもそうでしたw
トラバ募集されてるようだったので、乗ってみましたよ。 ありがとうございました。
影文字のアイデアは、johnさんの記事を見つけた瞬間にヒラメキがあったんです。
それ以前から別の手順で影文字は作成していたんですけど、手間としては50倍くらい掛かってましたから(ノД`ll)
この方法が確立されてから、ホントもうラクチンになって助かってます。
ヒマだったら、一度やってみてくださいねー 理解すれば簡単ですから!
トラバ募集されてるようだったので、乗ってみましたよ。 ありがとうございました。
影文字のアイデアは、johnさんの記事を見つけた瞬間にヒラメキがあったんです。
それ以前から別の手順で影文字は作成していたんですけど、手間としては50倍くらい掛かってましたから(ノД`ll)
この方法が確立されてから、ホントもうラクチンになって助かってます。
ヒマだったら、一度やってみてくださいねー 理解すれば簡単ですから!
Posted by マスヲ。 at 2010年08月15日 04:19
at 2010年08月15日 04:19
 at 2010年08月15日 04:19
at 2010年08月15日 04:19こんばんは
初めまして。
あるアスリートさんにここを紹介されてお伺いしました。
完璧ではありませんが、お陰さまで悩みが吹き飛びました。
また時々覗かせていただきます。
初めまして。
あるアスリートさんにここを紹介されてお伺いしました。
完璧ではありませんが、お陰さまで悩みが吹き飛びました。
また時々覗かせていただきます。
Posted by 酒ちゃん at 2010年12月14日 21:31
at 2010年12月14日 21:31
 at 2010年12月14日 21:31
at 2010年12月14日 21:31■□ 酒ちゃんさん
いらっしゃいませ。
何がしかのお役にたてたようなら幸いです。
タイトル色の変更でお悩みだったようですね。
スタイルシートのタグって、普通の感覚からすると紛らわしいですもんねー
キャッシュの謎は解明されたでしょうか。 って、ワタシにも謎なんですけどw
またよろしくお願いします。
いらっしゃいませ。
何がしかのお役にたてたようなら幸いです。
タイトル色の変更でお悩みだったようですね。
スタイルシートのタグって、普通の感覚からすると紛らわしいですもんねー
キャッシュの謎は解明されたでしょうか。 って、ワタシにも謎なんですけどw
またよろしくお願いします。
Posted by マスヲ。 at 2010年12月15日 11:11
at 2010年12月15日 11:11
 at 2010年12月15日 11:11
at 2010年12月15日 11:11はじめまして。
最近ブログを始めたノブニンと申します。
ブログの改造を初めて、行き詰ったところでマスヲ。さんのブログを
発見しました。
これから徐々にですが勉強させてください^^
僕のブログ内で自転車ネタまだ少ないのですが、
自転車ネタでも今度コメント入れさせてください。
まさお邪魔させていただきますね。
宜しくお願いします^^
最近ブログを始めたノブニンと申します。
ブログの改造を初めて、行き詰ったところでマスヲ。さんのブログを
発見しました。
これから徐々にですが勉強させてください^^
僕のブログ内で自転車ネタまだ少ないのですが、
自転車ネタでも今度コメント入れさせてください。
まさお邪魔させていただきますね。
宜しくお願いします^^
Posted by ノブニン at 2012年01月30日 00:47
at 2012年01月30日 00:47
 at 2012年01月30日 00:47
at 2012年01月30日 00:47■□ ノブニンさん
はじめまして。コメントありがとうございます。
素敵なTOP画ですね!
ウチの画像には滅多に人間が写ってないのが自慢なので、なんだか眩しすぎます(´ω`;)
自転車に関しては全然まったく無知なもんでお恥ずかしい限りですが
ブログカスタムに関してなら、多少のご質問にはお答えできると思います。
またよろしくお願いしますね~
はじめまして。コメントありがとうございます。
素敵なTOP画ですね!
ウチの画像には滅多に人間が写ってないのが自慢なので、なんだか眩しすぎます(´ω`;)
自転車に関しては全然まったく無知なもんでお恥ずかしい限りですが
ブログカスタムに関してなら、多少のご質問にはお答えできると思います。
またよろしくお願いしますね~
Posted by マスヲ。 at 2012年01月30日 09:41
at 2012年01月30日 09:41
 at 2012年01月30日 09:41
at 2012年01月30日 09:41