2011年06月24日
仕込みネイルの件。

全地球100億人のナチュラムブロガーの皆様
コンバトラー!
毎日のネタ探し、ご苦労様ですぅー
さぁ 今日のネタは「ブログあるある」ですよ。
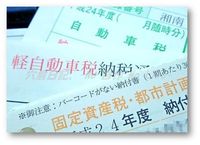
張り切って見つけてきた画像を貼りこんではみたものの
画像サイズがデカすぎて、
こんなスライダー付きになっちゃうこと、
ありますよねぇ。
ワタシは常々。 書きたいことを書きたいように書くのがブログだと思っています。
それは「主題」「いいたいこと」に関して「書きたいように」ということであって
「書きたいようにした結果、物理的に読みにくくなっても仕方がない」ということではないと思うんです。
読んでくれるミナサマあっての公開ブログです。
不特定多数、なかんずく全世界 イヤ 全宇宙に向け公開してあるブログが読みにくいっていうのは
ブロガーとしてあるまじき行為かと存じますです。
さて。 件のスライダー懸案。
対処としては、画像を小さくするのがよろしいというのは、ご想像のとおりなのですけど。
うーん ちょっと対処方法を説明してみますね。
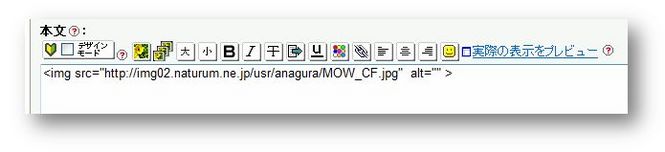
デカい画像(幅1124px)をそのままサイズでアップロードしてみます。


←便宜上、こういうイメージです。
当然のことながら、この記事冒頭のように悲しいことに。
携帯カメラでVGA(幅640px)サイズで撮って、
狭めのテンプレートを使っちゃってる方に多いですね。
こういうの、地味ながらPCから見ると
とってもとっても読みにくいんですよねぇ。
読みにくい、というか、ぶっちゃけ読みませんね、もう。
ならばどうしたらよいか。
画像のimgタグの中に、赤下線部のように width=300 と書き加えます(直接入力で)。

幅を設定してやれば、おのずと高さは追随されます。

これで大きくアップロードした画像を
任意に縮めることができました。
(引き伸ばしもできますが、
元の画像をむやみに引き延ばすのは
画が荒れるので止めたほうがよいでしょう。)
ちなみに。
当「穴倉日記。」では このように幅665pxが最大値になっております。 (PCブラウザだとこれが実物大よー)

PC画面上で見るには正直、ちょっと大きすぎという印象。
サイト作りというのは、14インチくらいの画面でご覧になる方のことも考慮しないとね。 イヤ むしろ優先的に。
でも。
この方法はつまり、「折角大きくアップロードした画像を小さく観る」ということなんですよね。
もともとのアップロード前に小さく画像編集すれば、(ウチの場合は幅665px以下ね)こんな作業は要らないわけ。
でも、必要に応じて大きなサイズでも観たいんだ! というワガママに応える方法として
「サムネイル生成」があるわけですな。 ここからが今日の本題ですぞ。
 ナチュブロで自動生成するサムネイルは、幅100pxに決まっていますよね。
ナチュブロで自動生成するサムネイルは、幅100pxに決まっていますよね。これはこれでいいんだけど、ちょっと小さすぎるって思ったことないですか?
このサイズで何枚も何枚も貼ってあると、見るだけで疲れちゃうかな。
結果、疲れそうだから全部スルーって感じです。 残念ながら。
そこで。 これをちょっと加工しますよ。
普通にサムネイルを生成させまして、 黄色下線部 「 -s 」 を消去。 さらに 赤下線部の数値を増やします。

こういうこと。 数値はとりあえず300に増やしてみました。


これで「大きなサムネイル」の完成です。
(画像クリックしてみて)
意外と簡単でしょ?
こんなん、面倒くせぇ〜 ってのもあるでしょうが。
それもそれでヒトツの価値観ですな。
さて このデカいサムネイル。
以後ワタシは「デカネイル」と呼称することとする。
誰だ!? デカメロンとか呟いた輩はっ!?
一歩前にでて唄えっ! 「あぁ デカメロン〜 うぉう〜♪ コイモノガタリー」
あー オネガイだから、ホントに唄わないでくださいってば。 邪魔です。
このほかにも、画像の左右に文字を回り込ませる「align=left」「align=right」だったり
画像の周囲に余白を設定する「hspace=〇〇」だったり。
いろいろ駆使することで、 「見やすく 読みやすく ポチりやすい」ページにできるかと。
これを俗に アフィリエイター用語で「M・Y・P」と言いますね。
嘘です。
さて。
この記事に書いたタグ云々は、ワタシが独自に試行錯誤して探し当てた方法ですが
こういうタグに詳しい方ならおそらく当たり前の知識なのでしょう。 ワタシは全く詳しくないですけどw
本を読んだりヒトに訊いたりしたわけじゃないので、なにか間違っているかもしれないんです。
なにかご指摘等々ありましたら、ご教授くださいませね。
最後に。 さぁ ここから長いぜ
別に恩着せがましくするつもりはないですけれどね。
「どこかのブロガーさんが
いいやり方を紹介していたのでやってみました」
なんて書いておきながら挨拶もなくリンクもなく、マルっとパクった記事を作る って、もう止めませんか。
あー 誤解しないでくださいね。
「マネしたいなら挨拶しろ」 って言ってるんじゃないんです。
黙ってパクりたいなら、墓場に行くまで黙っててください。
どうせマネしたという証拠もみつけられないんでしょうから。
あくまで 「自分発信、自分オリジナルのネタですよー」 みたいな顔したまま死んでください。
挨拶はしてないし、元ネタにリンクもしないし、
挙句 パクっただなんて言いがかりも甚だしいわ!
って言い切ったまま埋葬されてほしいですね。
まぁ結局 そういうのは陰で吊し上げられたりするものなんだけどね (゚Д゚)ガーン
「これは某誰かさんのパクリですけど」なんて書くくらいなら、堂々と「マネさせてくれ」と話しかけるべきだと思うんです。
ワタシだって、こんな解説記事をアゲているくらいです。
参考にしてもらいたいし、質問にも答える準備もあるし。 ただみんなで快適にしたいだけなんです。
お礼なんて要らないんですよ。
でも 「どうしてもお礼を」 っていうなら

↓ココから這入ってリビシェルを買って、ご自身でお使いください。
このセットはペグも付いてて送料無料でお得ですし、みんなが薦めています。
なによりアナタが幸せなキャンプライフを送られることこそが、このワタシの幸福なのですよ。
このセットはペグも付いてて送料無料でお得ですし、みんなが薦めています。
なによりアナタが幸せなキャンプライフを送られることこそが、このワタシの幸福なのですよ。
【ランドブリーズ・リビングシェルシールド】+【頑丈ペグ20×4本】&【頑丈ペグ30×4本】セット
ちなみにさ。
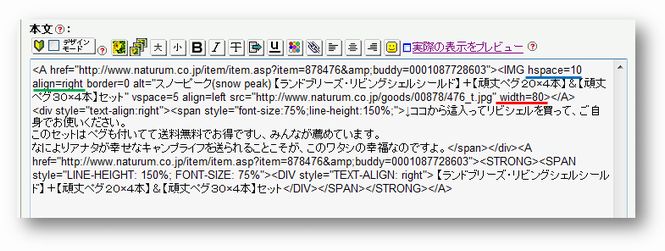
この↑右寄せリンクにしたところで、今回解説したテクニックの応用なんです。

本来、画像と商品名は一体ですが、それを二つに分離した独立リンクとしたうえで
【画像部分】
青下線;画像周囲に10pxの余白をあけ
緑下線;画像右寄せ(文字を左に回り込ませ)
赤下線;画像の横幅を100→80pxに
【能書き部分】
文章全体を右寄せにして、文字の大きさを75%に縮小
【商品名部分】
画像リンク部分からリンク先アドレスをコピー記載、商品名も同じく右寄せにし、文字の大きさを75%に縮小
普段、サラッとやってることでも、文章に書き出すと面倒なものだなぁ・・・
まぁ お礼のハナシは冗談として (ちっ 冗談かよ)
だれかの記事に感化されたのにもかかわらず黙ってパクっていくってのはさ、先方へのリスペクトが無いと思う。
「参考になった」 「それは違うと思う」 「マネしてみます」 「マメなんですね(嘲笑」
大抵はコメント欄があるのだから、なにか感じたことを書いてみようよ。 という長い永い話でした。
まったくもう、ブログなんてヒトのを読むモノであって、決して自分で書くものじゃないなぁと痛感しておりますよ。
あー もう 長々と書いたら疲れちゃったよー 今日も暑いしねー (ノД`ll)
ってことで。 これからMOWタイムです。 先立つMOWをお許しください。
さぁ 明日はどこで何が開催されるんですかねぇー 誰に会えるのかな? いやさ「遭える」かなw